Week 1 - Software Design Process
Overview
This week we will start by going through introductions of the class (based on the results of the survey) and I will briefly introduce the topics we will be covering. We will then discuss how we think software design should be designed.Assignments Due Today
- Fill out class survey providing an idea of background and goals
Class Activities
Instructor Introduction (~10 minutes)
Ben introduces himself to the students. Shows examples of work and his backgroundCourse Introduction (~10 minutes)
Talk about software design at a high level and provides an overview of the courseStudent Introduction (~10 minutes)
Review results of intro surveyWhat is “Good Design? (~20 minutes)
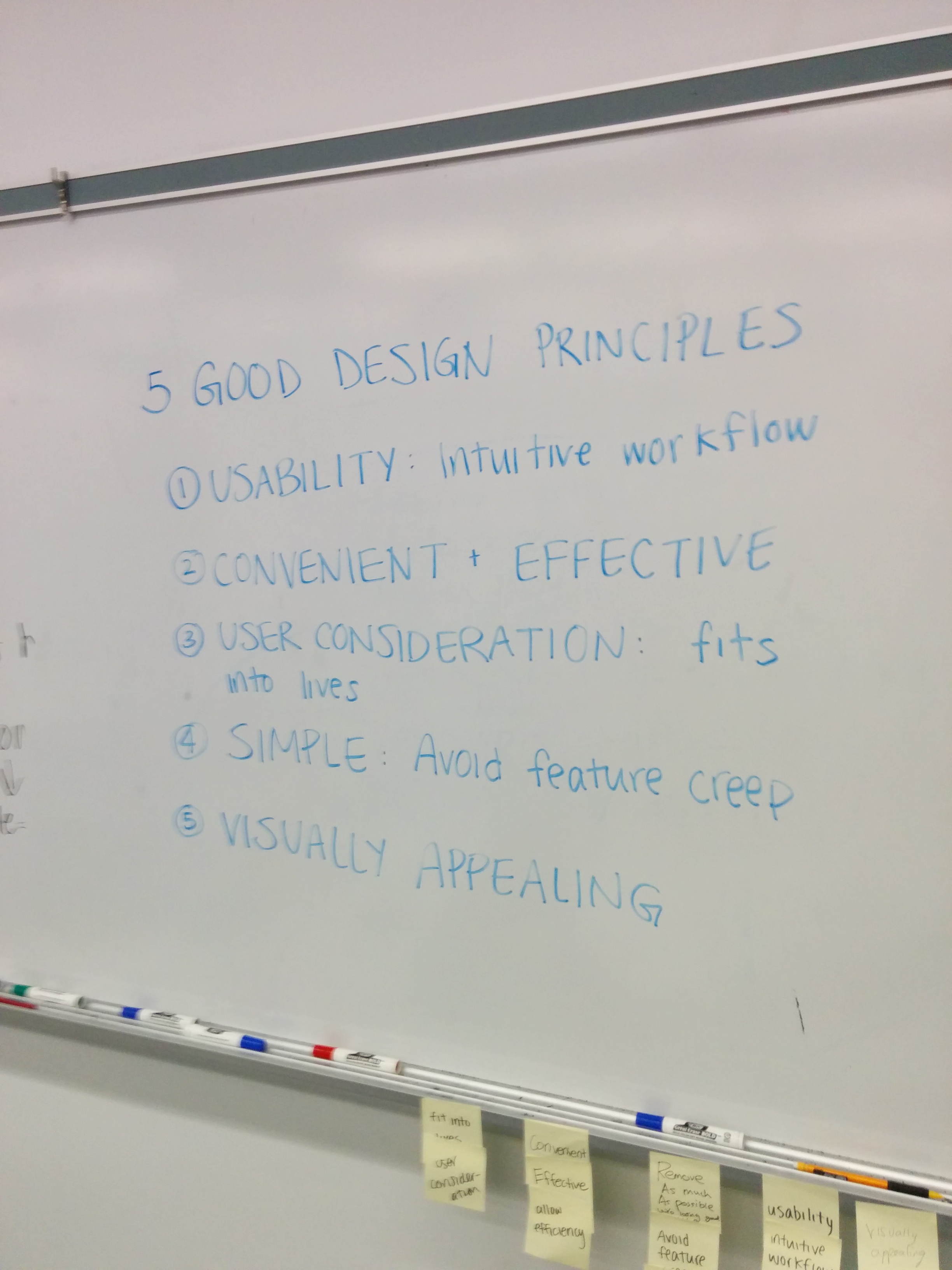
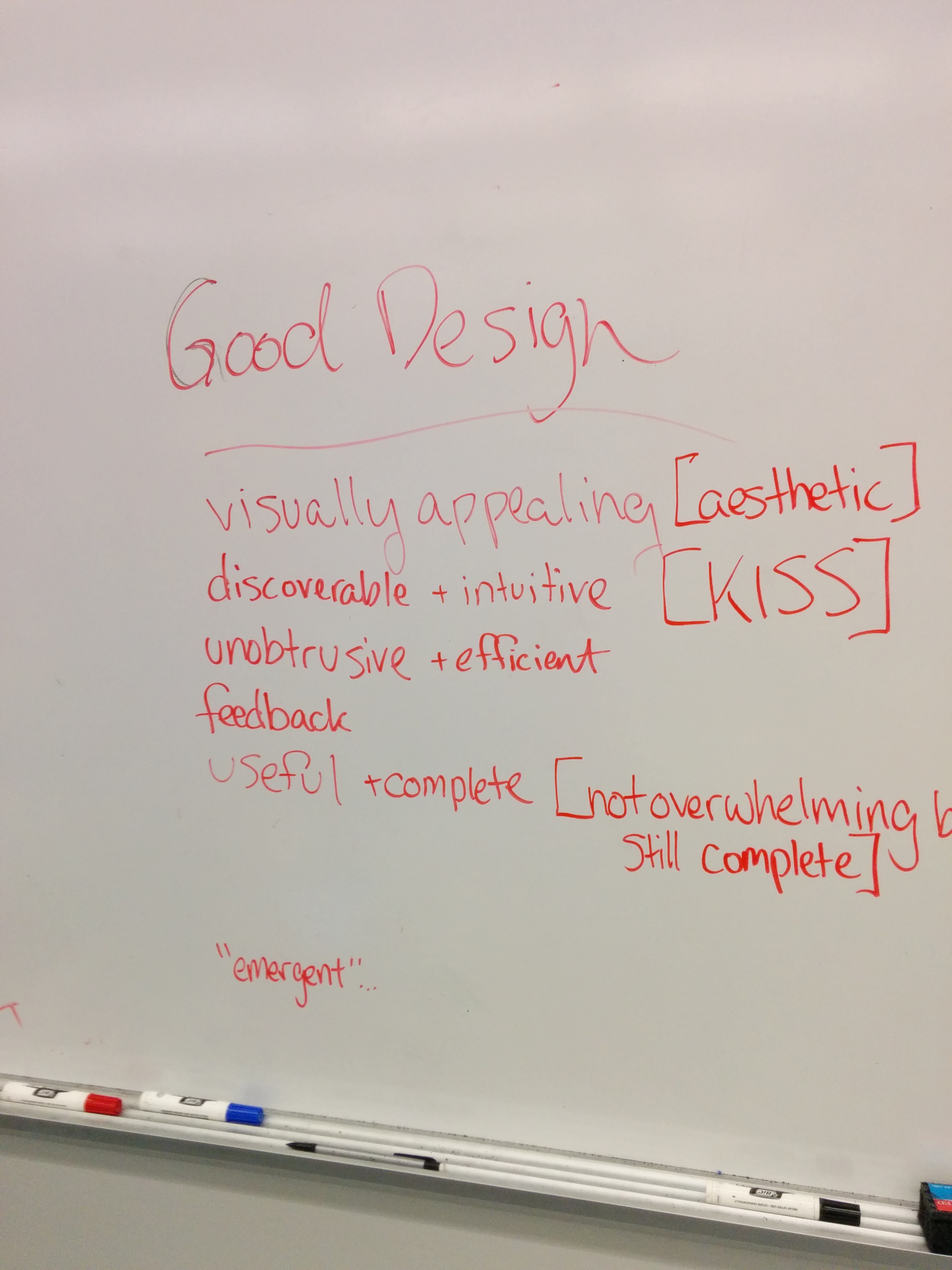
In your groups, discuss what makes a design "good" or "bad". As a group, list out 5 principles of good design.Activity Results (Hide All Results)
Each group had a slightly different take on the principles of good design, but in general they included:
- Usability
- Functional
- Aesthetically pleasing


Instructor Analysis (Hide Instructor Analysis)
This discussion went pretty well. Students seemed to have opinions about this subject. The discuss led to some really good discussions around the big tradeoffs in software design (i.e. easy to use the first time vs fast to use in the long term; simple vs powerful).
Software Design Process (~30 minutes)
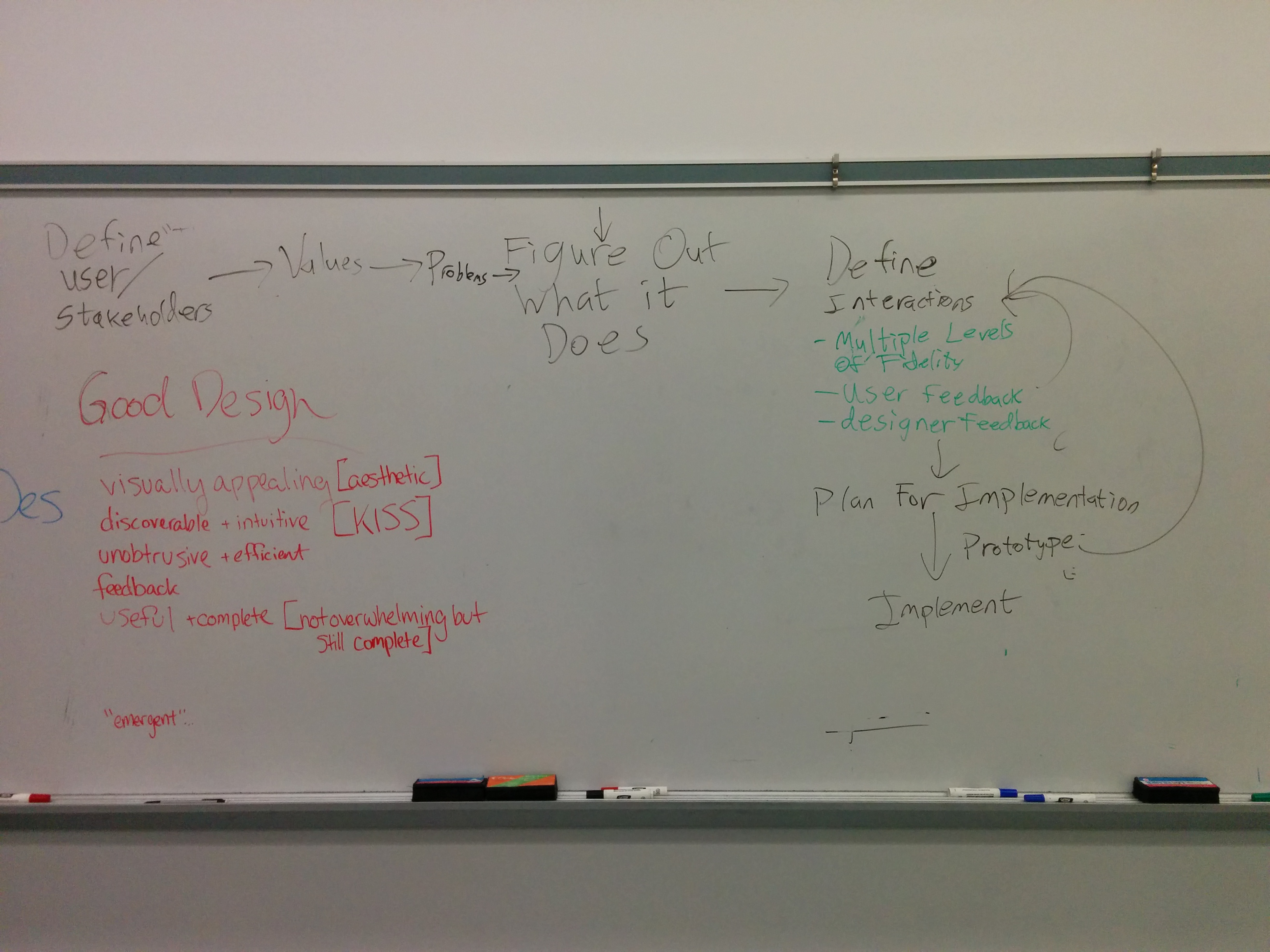
In your groups, discuss how software should be designed. What are the steps of software design? What are the tasks associated with software design? Then, after coming up with that list, discuss what the software design process should be.Activity Results (Hide All Results)
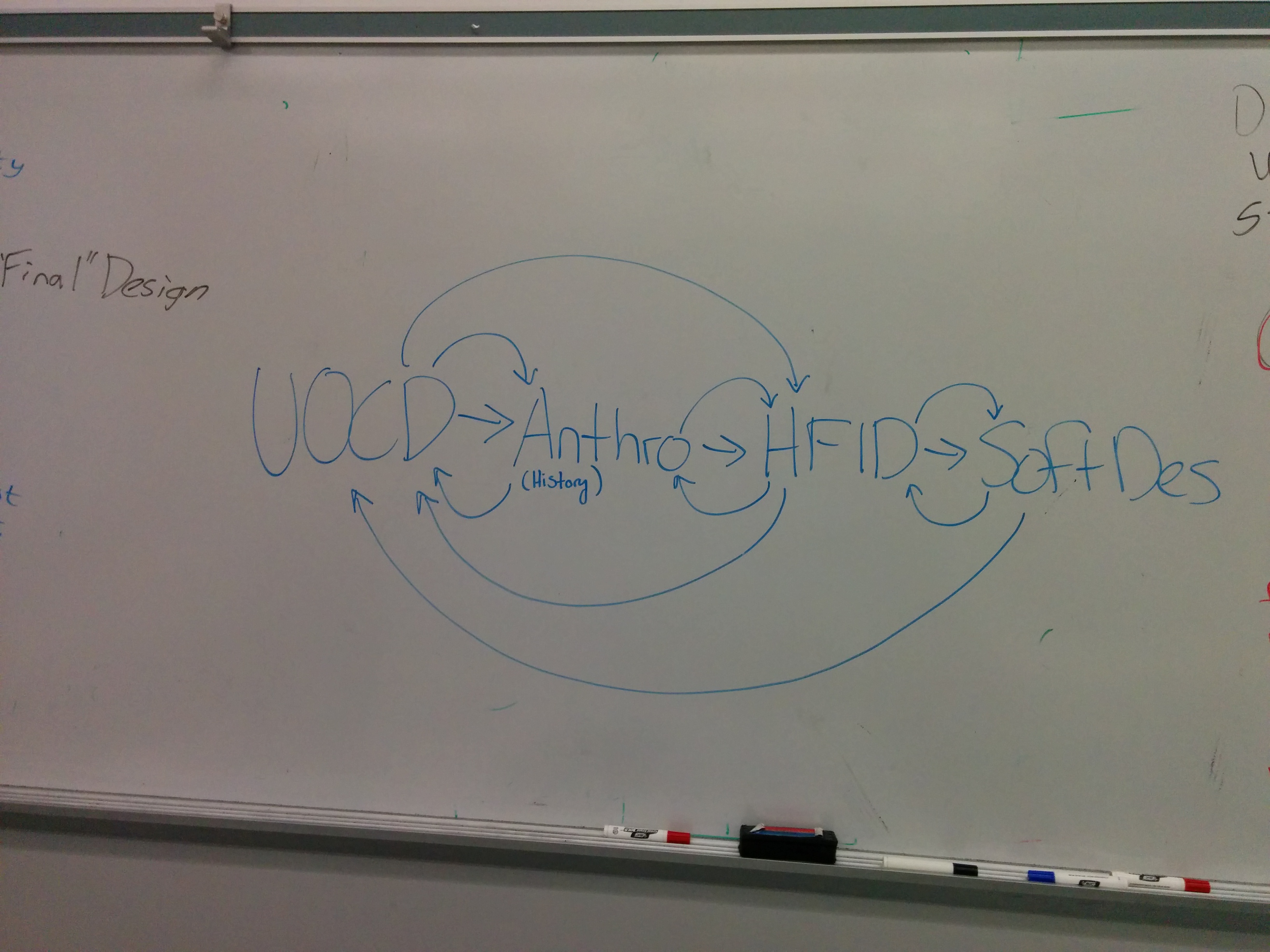
This conversation stayed pretty high level. Across the board, everyone thought that user research and user testing was an important part of the process. Likewise, there was agreement that we needed to define what we wanted to build before we designed it. One of the big concepts was that you might bypass the left portion of the process if you already know what a piece of software is supposed to do. That is, that the context of the project might change the process. Much of the discussion around this process was driven by the Function, Interaction, Character triangle which is discussed in UOCD. It was suggested that you should start with identifying functionality, then mvoe on to interaction, and then end with aesthetics. Once again, the class realized that this might change based on the stage of the product lifecycle or other stakeholder requirements.


Instructor Analysis (Hide Instructor Analysis)
This went pretty well, but I tried to synthesize all of the work into a single process diagram. Instead, I should have had each group present their own process diagrams and then discussed the differences as a large group. This activity also lacked a "correct" answer at the end. It felt a little weak to just say "There isn't any one correct answer". I should have been more assertive with some of the process that I tend to use.
Software Design Artifacts (~20 minutes)
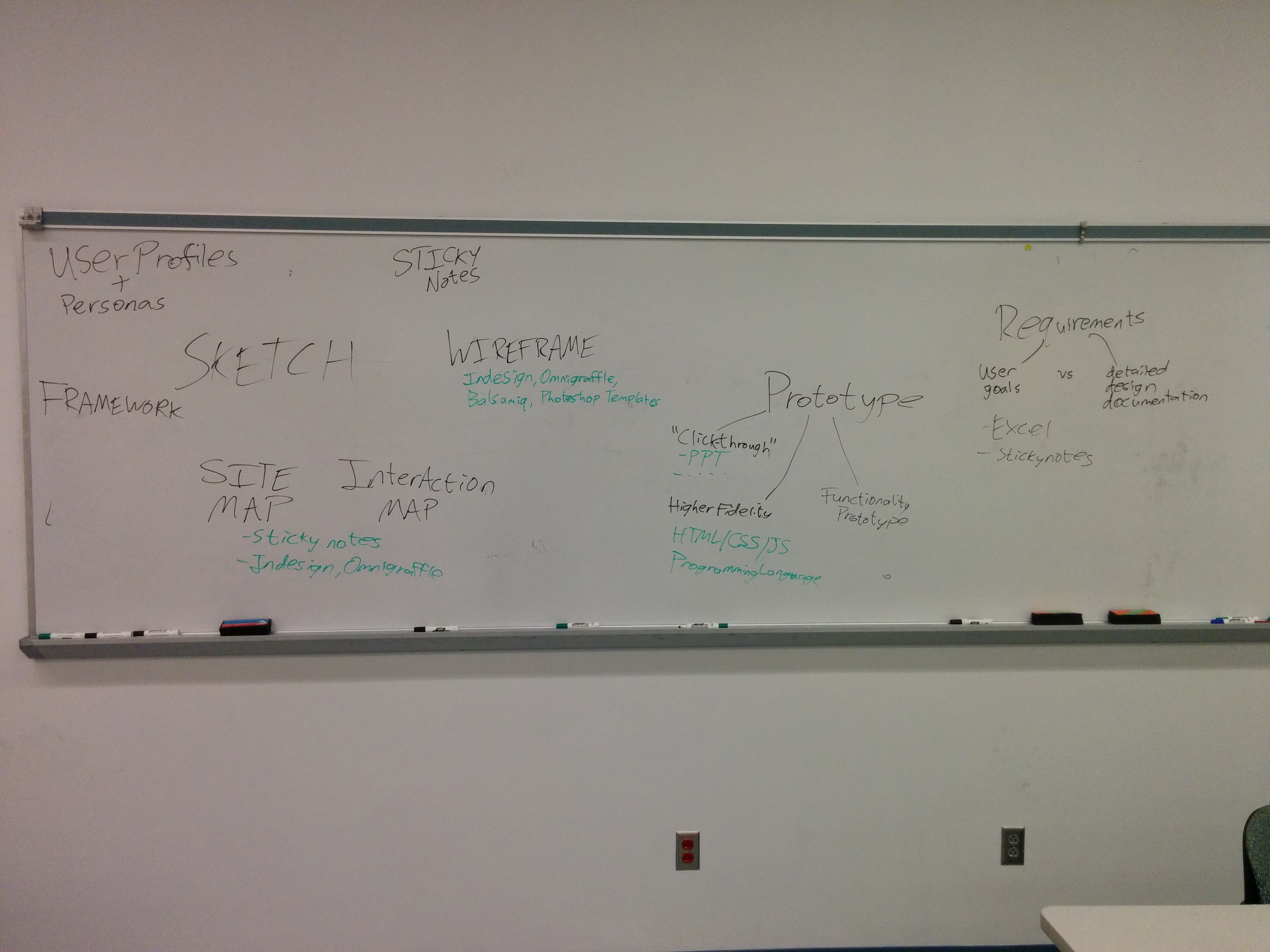
Based on your listing of design phases from before, discuss what design artifacts look like throughout the different phases. What tools should you be using?Activity Results (Hide All Results)
This conversation was dominated by the idea of sketches, low-fidelity wireframes, and prototypes. After some pushing, we got the ideas around mapping out user flows or site information as well as the need for requirements.

Instructor Analysis (Hide Instructor Analysis)
All in all, this activity was pretty short and absent of having an "answer" to show, didn't provide much value. If we do this again, the instructor should provide more of a framework around these artifacts as well as a list at the end
Assignments Due Next Week
- Make sure InDesign is installed on your laptop. Illustrator is an okay substitute, if need be.
- Read http://www.markboulton.co.uk/journal/visual-design-is-not-a-thing
- Read pages 1-80 of The Non-Designer’s Design Book
- Bring an example, printed out, of something that is visually pleasing. Bring an example of something that is not.
- Read http://www.visualmess.com/